Jaja, de lente is officieel ingezet, met twee dagen sneeuw!
De paasbloemen staan hier dus niet in het groene gras, maar op een tapijt van sneeuw!
Mathias Beke
Jaja, de lente is officieel ingezet, met twee dagen sneeuw!
De paasbloemen staan hier dus niet in het groene gras, maar op een tapijt van sneeuw!
![]() Wat als je een simpele lijst van albums wilt genereren in iTunes? En je wilt deze lijst weergeven, zoals je zelf graag wilt? Dan rest je maar één optie, en dat is een script schrijven om deze klus te automatiseren. Zo heb ik in Python een ‘iTunes Library Parser’ geschreven, die een (door iTunes gegenereerd) xml bestand inleest. De parser zal uiteindelijk alles wegschrijven naar een html bestand.
Wat als je een simpele lijst van albums wilt genereren in iTunes? En je wilt deze lijst weergeven, zoals je zelf graag wilt? Dan rest je maar één optie, en dat is een script schrijven om deze klus te automatiseren. Zo heb ik in Python een ‘iTunes Library Parser’ geschreven, die een (door iTunes gegenereerd) xml bestand inleest. De parser zal uiteindelijk alles wegschrijven naar een html bestand.
Meer info vind je op deze pagina: iTunes Library Parser
Tijdens deze winterse dagen heb ik toch eens de moeite genomen om een paar fotootjes te trekken van mijn werkplek (en natuurlijk ook ontspanningsplek 🙂 ).
Thuis gebruik ik voornamelijk mijn Mac Pro uit 2008, met in het totaal 8 cores aan 2,8GHz. Daarnaast sleur ik mijn witte MacBook uit 2009 overal mee naartoe. De Mac Mini wordt wat gebruikt als server, maar dit niet zo vaak…
Om de werkplek wat aangenamer te maken, en ook handiger in onderhoud, heb ik achter de tafel een dakgoot bevestigd waardoor alle kabels lopen. Zo is de vloer volledig vrij van kabels. (Want ondertussen is het toch al een flink spaghetti van kabels geworden…)
 De kleine harde schijf van mijn MacBook (160GB) werd na een tijdje toch wel heel beperkt. Zo was ik het beu om niet alles mee te kunnen nemen. Daarnaast is de cloud voor grote data ook niet echt een oplossingen.
De kleine harde schijf van mijn MacBook (160GB) werd na een tijdje toch wel heel beperkt. Zo was ik het beu om niet alles mee te kunnen nemen. Daarnaast is de cloud voor grote data ook niet echt een oplossingen.
Daarom heb ik vandaag een nieuwe interne harde schijf gekocht. Het is een Western Digital Black geworden. Met 750GB opslag aan 7200RPM (en 16MB cache) heb ik zo altijd en (relatief) snel al mijn data op zak.
Na het zoeken van de juiste schroevendraaiers was de schijf ook relatief snel gemonteerd in de MacBook. Alleen het overzetten van de ettelijke gigabytes data vraagt natuurlijk wel een beetje tijd…
 Wie een website heeft, wilt zeker en vast weten wie zijn website bezoekt. Piwik is het ideale programma om statistieken van het webverkeer op je website te tracken.
Wie een website heeft, wilt zeker en vast weten wie zijn website bezoekt. Piwik is het ideale programma om statistieken van het webverkeer op je website te tracken.
Piwik is gratis en open source. Het werkt zoals Google Analytics maar bij Piwik staat de database op je eigen server, je geeft dus geen tonnen informatie aan Google, maar houdt alles privé.
Zelf draait het hier al een paar jaar perfect en ik ben er enorm fan van, vandaar dat ik het hier deel.
 Sinds enkele weken staan denbeke.be en enkele andere websites niet meer op de webhost bij Versio.be (zowat de goedkoopste van de BENELUX) maar bij Xenius.be.
Sinds enkele weken staan denbeke.be en enkele andere websites niet meer op de webhost bij Versio.be (zowat de goedkoopste van de BENELUX) maar bij Xenius.be.
Bij Versio was ik al een tijdje , en ben ik nog steeds trouwe klant. Eenvoudig en snel domeinen en hostingpakketen bestellen aan mooie prijzen. Enkele websites en webtoepassingen hadden echter hun beperkingen bij Versio en ik moest uitwijken naar een andere webhost, waar men niet met duizenden op een server zit en zoveel mogelijk functies uitgeschakeld zijn. Naast zelf veel zoeken, heb ik ook raad gevraagd op InterMactivity.
Xenius.be was hierbij de ideale nieuwe webhost. Ze hebben mooi geprijsde pakketten, op servers die voorzien zijn van optimale software en functies. Niet alleen zijn mijn websites nu sneller te bereiken, maar hun service is ook razendsnel. Op welk moment van de dag je ook stuurt, je zal meteen een nuttig en persoonlijk antwoord krijgen op je vraag.
Ik ben dus een gelukkige klant bij Xenius.be en kan deze webhost warm aanbevelen.
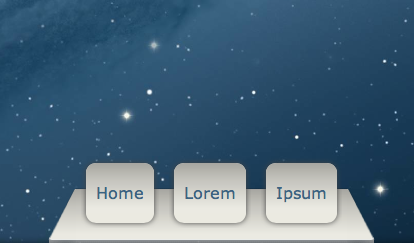
 Vele Apple-fanaten willen hun site een Mac look geven. Wat in zo’n design zeker niet mag ontbreken is natuurlijk de dock uit Mac OS X.
Vele Apple-fanaten willen hun site een Mac look geven. Wat in zo’n design zeker niet mag ontbreken is natuurlijk de dock uit Mac OS X.
Voor een Apple gerelateerde website, wilde ik dan ook zo’n dock gebruiken voor het menu. Op denbeke.be had ik dat al langer, maar deze dock was niet meer veranderd sinds Mountain Lion. In deze versie van OS X heeft Apple namelijk een nieuw design van de dock geïntroduceerd.
Daarom heb ik dan ook zelf het design van die dock gemaakt.
Om de dock weer te geven heb ik drie afbeeldingen gemaakt met Pixelmator. De schuine vlakken links en rechts, en het midden. Wie wilt zou dat ‘gewoon’ in Paint kunnen doen, maar dan kan je de dock geen afgeronde hoeken geven of een verlooptint om het perspectief wat beter weer te geven.


Wil je die dock mooi weergeven, dan heb je natuurlijk een beetje CSS nodig. De gemakkelijkste manier is om een tabel met drie kolommen aan te maken, zo kan je alles het gemakkelijkste positioneren. Je geeft de cellen dan de gepaste achtergrondafbeelding. De linkse en de rechtse hebben een vaste breedte, de middelste een variabele breedte omdat die de menu items gaat bevatten.
table#dock td {
background-position: bottom;
padding: 0;
margin: 0;
}
table#dock #left {
background-image: url(./images/left.png);
background-repeat: no-repeat;
width: 50px;
height: 100px;
}
table#dock #center {
background-image: url(./images/center.png);
background-repeat: repeat-x;
height: 100px;
}
table#dock #right {
background-image: url(./images/right.png);
background-repeat: no-repeat;
width: 50px;
height: 100px;
}
Verder zet je de menu items in een lijst. De lijst items ga je dan links floaten om ze op dezelfde lijn te krijgen. (display: inline-block gaat niet omdat deze de objecten altijd op dezelfde hoogte zet, ook bij een hover)
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Ipsum</a></li>
</ul>
</div>div#menu li {
display: block;
float: left;
margin-left: 10px;
margin-right: 10px;
}
Verder maak je van de links mooie kaders. Dit door de hoeken af te ronden en een verlooptint als achtergrond te geven. Ook een kleine schaduw omheen de objecten maakt het geheel wat beter.
Tenslotte willen we nog dat de links omhoog gaan als we erover komen met de muis. Dit zou je kunnen doen met jQuery, maar in CSS 3 gaat dit gemakkelijk met een transition.
div#menu a {
display: block;
height: 40px;
line-height: 40px;
text-decoration: none;
color: #3b6482;
border-radius: 10px;
padding: 10px;
box-shadow: 0 0 5px #444;
background-color: #ebeae1;
background-image: url('./images/box_gradient.png');
background-repeat: repeat-x;
background-position: 0 -18px;
-webkit-transition-property: all;
-webkit-transition-duration: 0.5s;
transition-property: all;
transition-duration: 0.5s;
}
div#menu a:hover {
margin-top: -10px;
}Je kan de code hier downloaden: Apple Mountain Lion Dock
Bancontact/MisterCash komen met een app op de markt die het betalen met de smartphone makkelijker moet makken doormiddel van NFC of QR code.
Betalen zal dus nog gemakkelijker worden dan het al was? Kan dit eigenlijk nog wel?
Met talloze online webwinkels zoals Coolblue en Amazon (en veel meer), is het moeilijk om een slot op de buidel te houden. Online zie je de mooiste aanbiedingen die binnen de week in je brievenbus zitten. Gaande van kleine prularia tot grote toestellen en elektronica. Dingen die de hemel worden in geprezen, maar die je eigenlijk niet nodig hebt. Een webhost koop je met enkele klikken en een online overschrijving (of via Paypal uiteraard) zomaar… Of zou ik toch maar geen dedicated server kopen aan 50 euro per maand? Allemaal in een minuut betaald!
En dan heb ik het nog niet over de Android Market of de App Store(s) van Apple, waarbij je hopen apps aan 1 euro koopt, om dan uiteindelijk nog altijd een fortuin uitgegeven te hebben.
Banken zouden de online betalingen juist moeilijker moeten maken, zodat mensen hun zuurverdiende spaarcentjes niet zomaar opdoen aan dingen die ze niet nodig hebben.
Alles heeft zijn tijd, en zeker computers. Vandaag de snelste computer, morgen is hij al voorbijgestreefd.
Zo worden computers vaak afgedankt en achtergelaten en blijven ze staan waar ze staan. Ideaal voor Urban Explorers om te fotograferen…
 Voor velen al een bekende bron, voor andere misschien geheel onbekend: The International Music Score Library Project IMSLP.org.
Voor velen al een bekende bron, voor andere misschien geheel onbekend: The International Music Score Library Project IMSLP.org.
Wie deze website bezoekt wordt overstelpt door de gratis partituren voor eender welk klassiek instrument je maar wenst. IMSLP bevat namelijk een hele berg aan public domain partijen die je gratis én legaal kan downloaden.
Zeker de moeite waard voor eenieder die soms (of vaak) met muziek bezig is!