 Vele Apple-fanaten willen hun site een Mac look geven. Wat in zo’n design zeker niet mag ontbreken is natuurlijk de dock uit Mac OS X.
Vele Apple-fanaten willen hun site een Mac look geven. Wat in zo’n design zeker niet mag ontbreken is natuurlijk de dock uit Mac OS X.
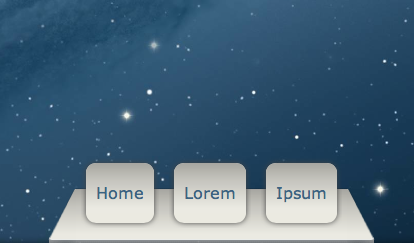
Voor een Apple gerelateerde website, wilde ik dan ook zo’n dock gebruiken voor het menu. Op denbeke.be had ik dat al langer, maar deze dock was niet meer veranderd sinds Mountain Lion. In deze versie van OS X heeft Apple namelijk een nieuw design van de dock geïntroduceerd.
Daarom heb ik dan ook zelf het design van die dock gemaakt.
Afbeeldingen
Om de dock weer te geven heb ik drie afbeeldingen gemaakt met Pixelmator. De schuine vlakken links en rechts, en het midden. Wie wilt zou dat ‘gewoon’ in Paint kunnen doen, maar dan kan je de dock geen afgeronde hoeken geven of een verlooptint om het perspectief wat beter weer te geven.
CSS
Wil je die dock mooi weergeven, dan heb je natuurlijk een beetje CSS nodig. De gemakkelijkste manier is om een tabel met drie kolommen aan te maken, zo kan je alles het gemakkelijkste positioneren. Je geeft de cellen dan de gepaste achtergrondafbeelding. De linkse en de rechtse hebben een vaste breedte, de middelste een variabele breedte omdat die de menu items gaat bevatten.
table#dock td {
background-position: bottom;
padding: 0;
margin: 0;
}
table#dock #left {
background-image: url(./images/left.png);
background-repeat: no-repeat;
width: 50px;
height: 100px;
}
table#dock #center {
background-image: url(./images/center.png);
background-repeat: repeat-x;
height: 100px;
}
table#dock #right {
background-image: url(./images/right.png);
background-repeat: no-repeat;
width: 50px;
height: 100px;
}
Verder zet je de menu items in een lijst. De lijst items ga je dan links floaten om ze op dezelfde lijn te krijgen. (display: inline-block gaat niet omdat deze de objecten altijd op dezelfde hoogte zet, ook bij een hover)
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Lorem</a></li>
<li><a href="#">Ipsum</a></li>
</ul>
</div>div#menu li {
display: block;
float: left;
margin-left: 10px;
margin-right: 10px;
}
Verder maak je van de links mooie kaders. Dit door de hoeken af te ronden en een verlooptint als achtergrond te geven. Ook een kleine schaduw omheen de objecten maakt het geheel wat beter.
Tenslotte willen we nog dat de links omhoog gaan als we erover komen met de muis. Dit zou je kunnen doen met jQuery, maar in CSS 3 gaat dit gemakkelijk met een transition.
div#menu a {
display: block;
height: 40px;
line-height: 40px;
text-decoration: none;
color: #3b6482;
border-radius: 10px;
padding: 10px;
box-shadow: 0 0 5px #444;
background-color: #ebeae1;
background-image: url('./images/box_gradient.png');
background-repeat: repeat-x;
background-position: 0 -18px;
-webkit-transition-property: all;
-webkit-transition-duration: 0.5s;
transition-property: all;
transition-duration: 0.5s;
}
div#menu a:hover {
margin-top: -10px;
}Demo
Download
Je kan de code hier downloaden: Apple Mountain Lion Dock

